We begin working with Photoshop, we may be convinced that Adobe’s flagship image editor has approximately 8,192 different menu selections for us to choose from. In truth, Photoshop has only about 500-plus separate menu items, including some duplicates.
That figure doesn’t count the 100 or so entries for filter plug-ins. However, even 500-plus menu items are considerably more than we find in the most ambitious restaurants. Basically, if we want to do something in Photoshop, we need to use the Menu bar. If we’re using the Mac OS, the Photoshop Menu bar may share space with Finder components.
The following sections offer a summary of what we can find and where we can find it.
Photoshop also helps us by providing efficient context menus, which change their listings depending on what we’re doing. We don’t see options we don’t need; we see options appropriate to what we’re working on. Right-click to bring up the menu.
Opening, Printing and Saving files
The file menu gives this three options it is as simple as how we are opening, printing and saving any document in the simplest programs.
If we want to OPEN any file just we have to press “Ctrl+o” or go to the FILE menu and click the submenu OPEN and select the Image on which we want to work.
If we want to Print any document just we have to press “Ctrl+p” or go to the FILE menu and select “Print…” submenu.
And last if we want to save our work than we can use “Ctrl+s” shortcut or we can follow FILE menu and we can select the sub menu “Save”.
Making Selections:
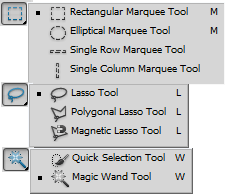
 Selections let we work with only part of an image. We can select an entire layer or only portions of a layer with one of the selection tools, such as the Marquee or Magic Wand tool.
Selections let we work with only part of an image. We can select an entire layer or only portions of a layer with one of the selection tools, such as the Marquee or Magic Wand tool.
The Select menu offers several commands to modify your selection from capturing more pixels to softening the edges of the selection.
The Select menu is short and sweet, but the capability and control that the menu unleashes is nothing short of an image-editing miracle which is shown as under.
Understanding selections is such an important cornerstone to our Photoshop knowledge that will be specified latter when we get full basic knowledge about Photoshop.
Making Simple Image Editing:
The Edit menu contains tools that enable us to cut, copy or paste image selections in several ways.
We can fill selections or stroke their outlines, which I explain in more detail in future session.
We can use the Edit menu to rotate, resize, distort, or perform other transformations on our selections.
Additionally, we can undo the last changes we made in Photoshop, fade a filter, check your spelling, or find and replace text.
Adjusting size, color, and contrast
We’d think the image menu might have something to do with making changes to an entire image document, wouldn’t we? In practice, some of the entries you find here do apply to the whole document, but other can apply to only particular layer or selections.
For example, the MODE menu allows us to change full image from color to grayscale. The Image Size, Canvas Size, Image Rotation, Crop, and trim selections all change the whole document in some way.
On the other hand, we can only apply the changes wrought from the Adjustments submenu to an entire image if the document consists of only a background and has no layers,
If the document has more than one layer, then adjustments such as Color Balance, Hue/Saturation, or Levels work only with a single layer or a selection on that layer.
The Variables and Apply Data Set commands work with data-driven graphics. Briefly, data-driven graphics make it possible to quickly produce multiple versions of an image for print and Web Projects.
Multiple versions allow for target audience customization for projects such as direct mail pieces. For example, we can base hundreds of versions of a brochure or Web banner on a single template.
The Variables define which elements change within a template. A Data Set is a collection of variables and associated data.
We’ll find ourselves turning to the image menu more often than many of the other menus, partially because it’s so useful and partially because, for some reason, many of the options don’t have keyboard shortcuts that let we bypass the menu.
Creating Layers
Layers give us a way of
stacking portions of an image — like sheets of acetate — on top of one another
so that we can work on individual pieces separately. Then, when we’re satisfied
with our changes, we can either combine the changes into a final image or leave
them in layers for maximum editing flexibility.(IN PHOTOSHOP EVERY NEW COPY AND
PASTE MAKES A NEW LAYER IN .PSD PROJECT)
Lets we create new and duplicate
layers, delete one or several layers, change layer properties (such as a layer’s
name), or add special features, such as drop shadows or beveled edges, to
objects in a layer. We can also create special kinds of layers to make
adjustments or mask portions of an image. The menu has selections for changing
the order of the layers (moving a specific layer to the front or top of the
stack, and so on) and grouping layers.
Following figure shows different four layers one layer have a cartoon
second layer have the signature third layer have the purple background with transparency
and forth layer have simple white background these all we can see at the right
hand side in figure.
We also can merge layers down,
combine them with all other visible layers, or flatten them into one
single-layer image (or background). Although consolidating our layers makes the
file smaller, flattening is irreversible after we close the file. Storing an
unflattened version of a file is always a good idea in case we want to make
more changes later on.





No comments:
Post a Comment